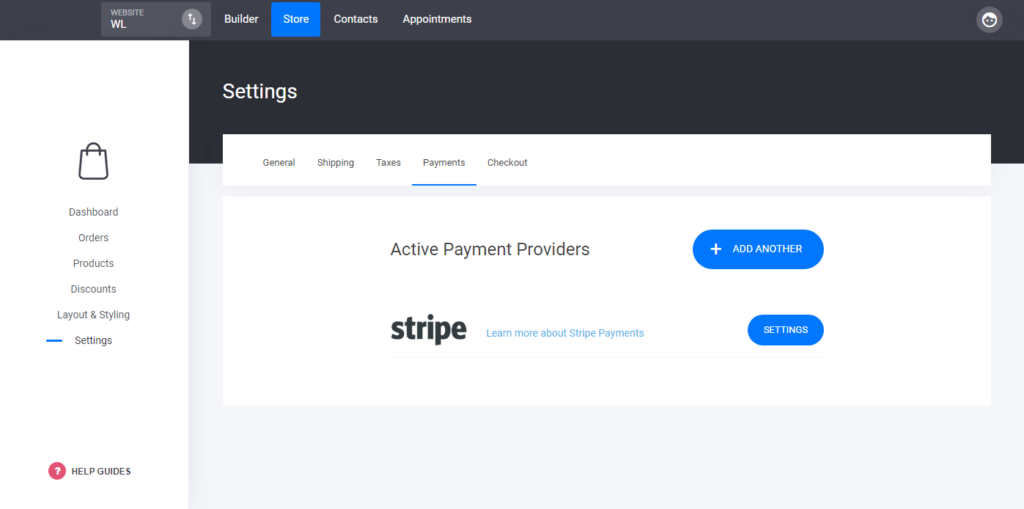
To connect Stripe to your website or funnel, simply go to the Store section and then click on Settings to enter the Store Settings.

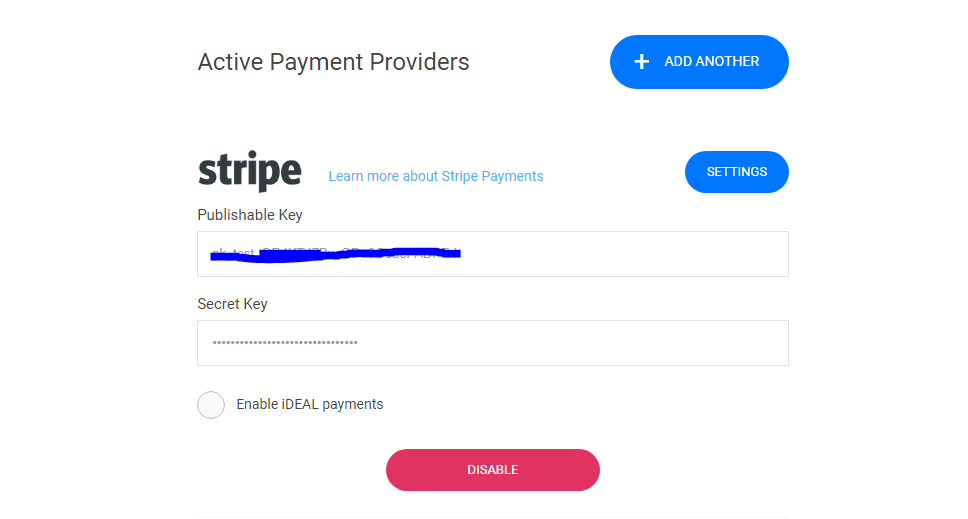
Then, select Payments and Add Another to add Stripe to your E-Commerce Store. You will be asked to add your Stripe keys in order to create the connection:

If you want to do a few test purchases first, make sure you connect your test keys instead of the live ones.
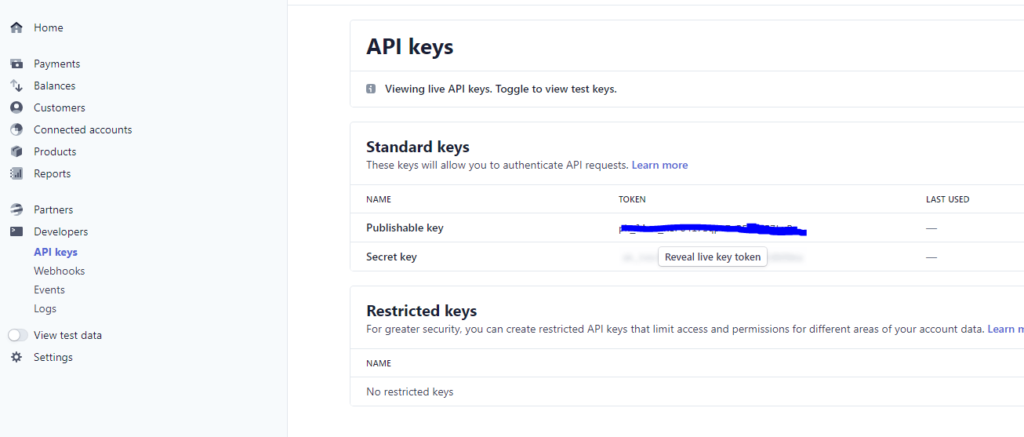
So, where to find the Stripe keys? Go to your Stripe account -> click on Developers and then API keys. There you will find the keys you need to copy and paste in your Store Settings.

With that, your integration is complete and you can start accepting payments.
