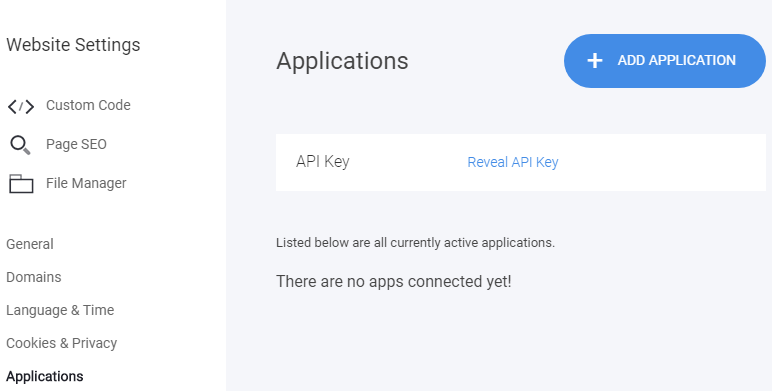
To connect MailerLite to your website, simply go to the Website/Funnel Settings menu and select Applications. Then, click Add Application on the right-hand side.

Afterward, click on Connect for the MailerLite integration, and add your MailerLite API key.

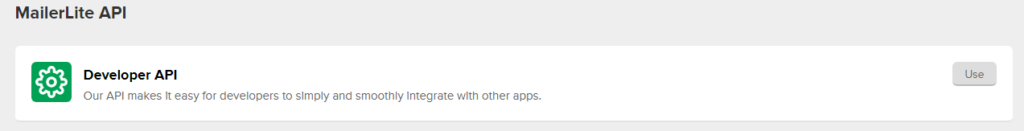
In order to find the API key, go to Integrations and click on Developer API:

Copy the API key and enter it in the MailerLite popup in your builder. Save and Verify.

Once connected, every form, member page, or store will have the option to send the leads to MalerLite.
Let’s see how to send inputs from a form to your MalerLite lists:
- Add a form widget.
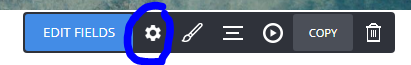
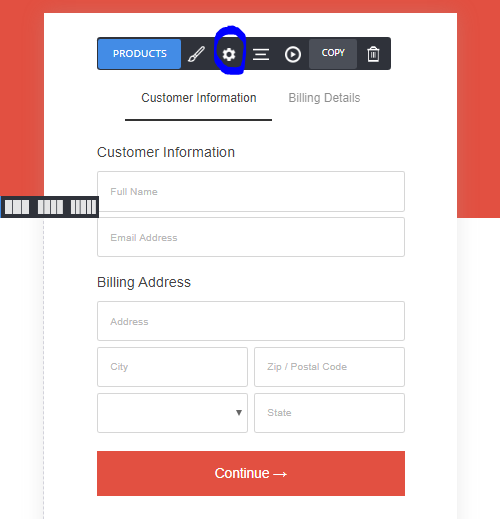
- Click on the form widget and open the controls.

3. Click on the MailerLite Settings button and select a list you’d like to send the data to. This way, the form will send all the leads to MailerLite.
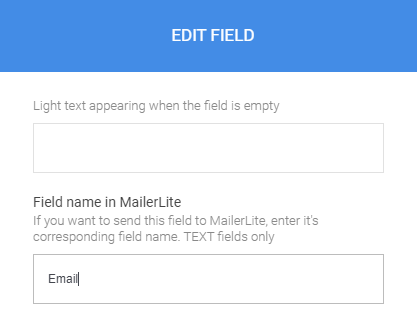
4. You can send form fields to custom fields in MailerLite. Once the list is selected, you should add the corresponding field in MailerLite to each form field’s settings:
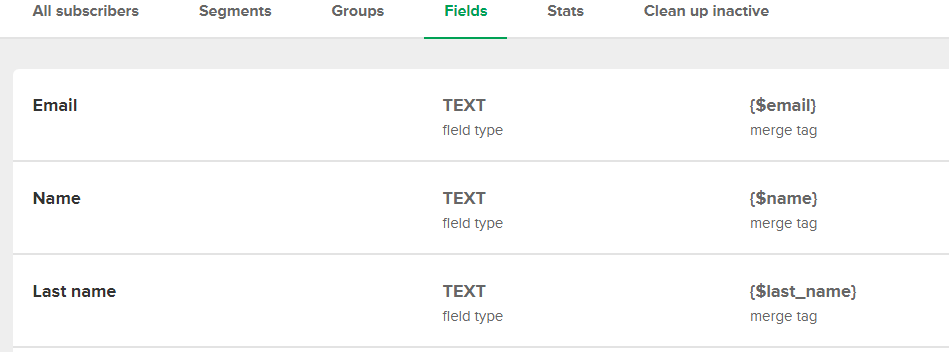
- Click on Fields.
- You will see that there is a field to add the names of the fields in MailerLite. Copy Field Names (first column) and paste them into the settings of the fields that you want to send the data from.


- This way, all the information form each field in your form can be sent to your MailerLite list to the respected fields there.
Note that the required fields in MailerLite must be added and the fields will always be sent as type TEXT.
All the Tags will be sent to MailerLite.
You can also connect lists to the Checkout widget and Membership registration/login page:
Connecting to a Checkout Widget:

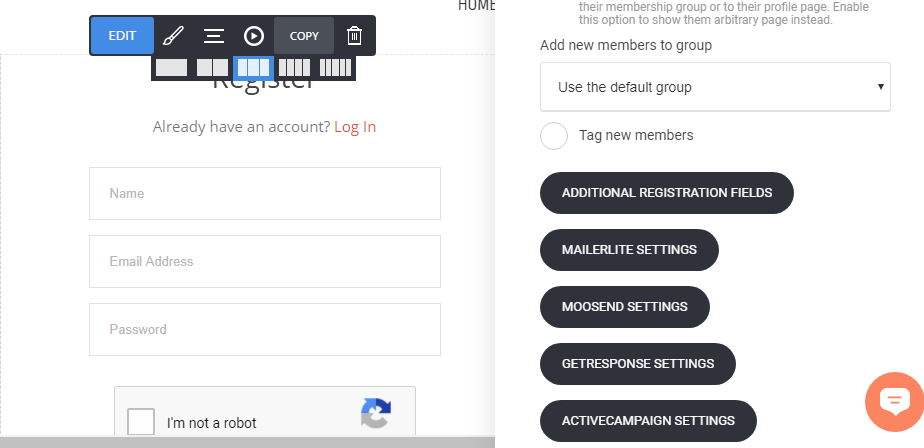
Connecting to Membership Registration/Login Widget:
You can go into the settings of the Membership Registration/Login widget that you can add on any page, and adjust the List and Fields like in the Form widget.
(For the system Membership Reg/Login page: Click on Pages -> System Pages -> Membership Registration/Login page)