Webhooks are a system of automated notifications indicating that an event has occurred on your website. Rather than requiring you to pull information via our API, webhooks push information to your destination when important events occur.
You can create webhooks for:
- New Order (
order_created) – fired when a new order is placed on the website. - Updated Order (
order_updated) – fired when an order is updated. - New Product (
product_created) – fired when a new product is created. - Updated Product (
product_updated) – fired when a product is updated. - New Form Submission (
form_submitted) – fired when a form is submitted. - New Contact Activity (
contact_updated) – fired when a new contact is created or existing contact is updated.
To create a webhook, go to Website Settings > Applications and click on “Add Application”.
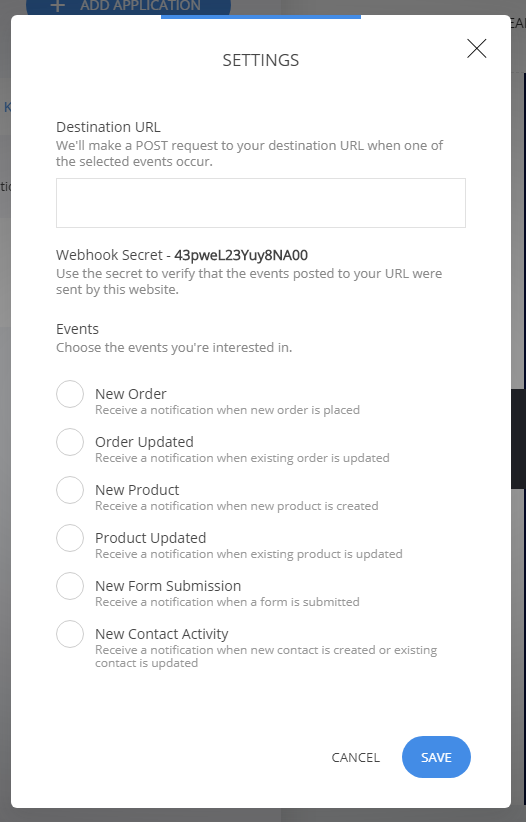
In the following prompt, fill the URL to call on one of the events above and select the events to listen for:

That’s it – on one of the selected events, we’ll make a POST request to your destination URL with the details of the event.
Your destination URL should acknowledge the request was accepted by returning a status code HTTP 200. Failing to return a code in the 2xx range will be considered a failed request and an email will be sent to the owner of the website notifying of the error.
Optionally, use the webhook secret to ensure that each request to your destination URL is sent by us.
More information, details on the format of the data sent and all additional request headers can be found in our API docs HERE.
