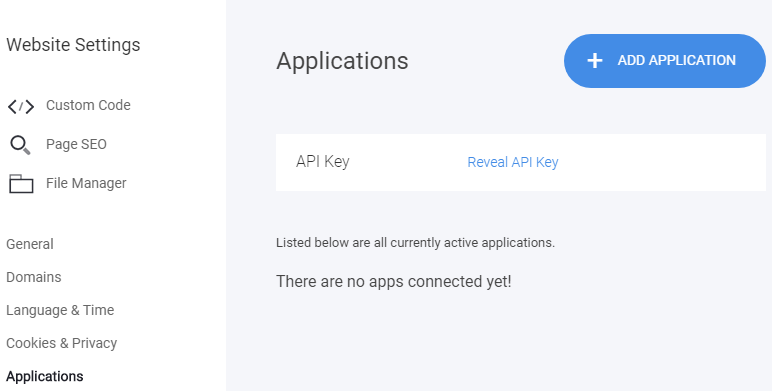
To connect GetResponse to your website, simply go to the Website/Funnel Settings menu and select Applications. Then, click Add Application on the right-hand side.

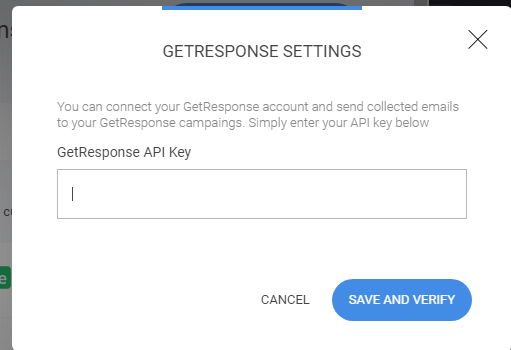
Afterward, click on Connect for the GetResponse integration, and add your GetResponse API key.

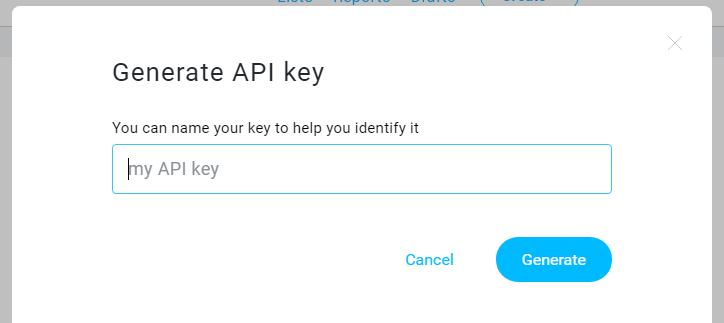
In order to find your API key, go to Menu -> Integrations and click on Generate API key.

Copy the API key and enter it in the GetResponse popup in your builder. Save and Verify.

Once connected, every form, member page, or store will have the option to send the leads to GetResponse.
Let’s see how to send inputs from a form to your GetResponse lists:
- Add a form widget.
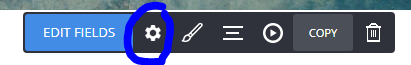
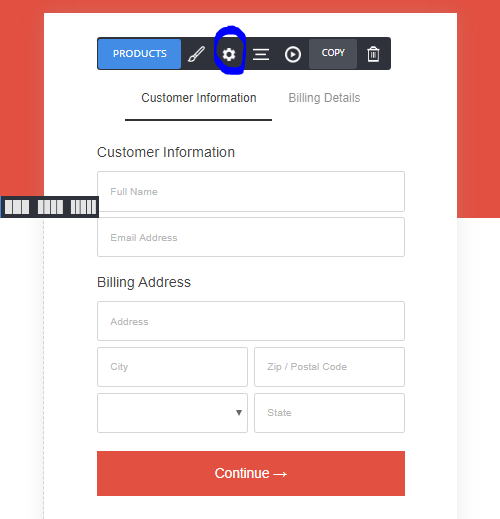
- Click on the form widget and open the controls.

3. Click on the GetResponse Settings button and select a list you’d like to send the data to. This way, the form will send all the leads to GetResponse.
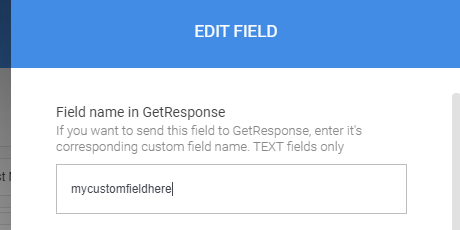
4. You can send form fields to custom fields in GetRespose. Once the list is selected, you should add the corresponding field in GetResponse to each form field’s settings:
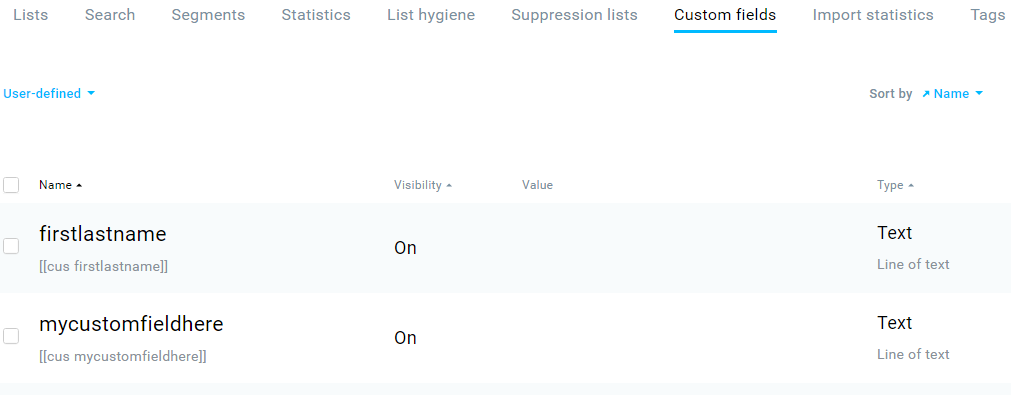
- Click on Lists->custom fields.
- You will see that there is a field to add the names of the fields in GetResponse. Copy Field Names (first column) and paste them into the settings of the fields that you want to send the data from.


- This way all the information form each field in your form can be sent to your GetResponse list to the respected fields there.
Note that the required fields in GetResponse must be added and the fields will always be sent as type TEXT.
All the Tags will be sent to GetResponse.
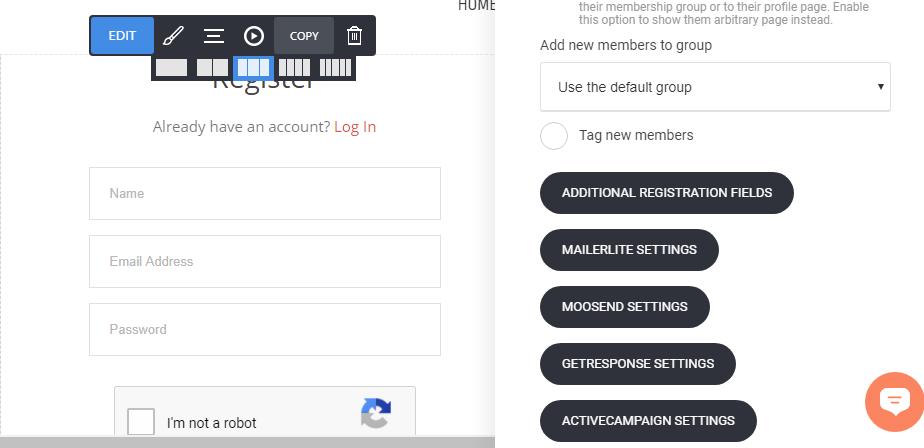
You can also connect lists to the Checkout widget and Membership registration/login page:
Connecting to a Checkout Widget:

Connecting to Membership Registration/Login Widget:
You can go into the settings of the Membership Registration/Login widget that you can add on any page, and adjust the List and Fields like in the Form widget.
(For the system Membership Reg/Login page: Click on Pages -> System Pages -> Membership Registration/Login page)